Case Study

Iolce est le nom donné à l'atelier censé conclure la première partie de l'année au sein de mon option, DWT, à la haute école Albert Jaquard. Cette atelier consistait au visionnage et à l'analyse d'une conférence, ceci retranscrit en page web. Dans le cas présent "Layers of the Web" de Jeremy Keith. Vous trouverez ci-dessous mon parcours lors de la création de ce site.
Premier visionnage
Vous l'aurez compris, la première étape de cette atelier fut de visionner la conférence afin d'en ressortir un maximum d'information dans le but d'en faire une présentation oral lors de la semaine suivante. Malheureusement après cette présentation et lors du tirage des groupes, j'ai été forcer a changer de conférence pour arriver a celle citer précédemment. Me replacant au point de départ.
Néanmoins, lors de l'élaboration de cette oral, l'analyse de mon premier choix, "A slow design for a anxious world" de Jeffrey Zeldman fut relativement satisfaisante, ayant appris à aérer mes sites et à laisser la place aux blancs.

Résumés
Maintenant que les informations ont étés rassemblés et les groupes formés, ils nous a été demandé de préparer deux résumés. Un individuelle, limité à 2500 caractéres, et un collectif, limité à 500 caractéres. Cette restriction de taille rendit l'élaboration du résumé collectif un peu difficile mais après certains sacrifices dans le contenu, nous sommes arriver à un résultat satisfaisant.
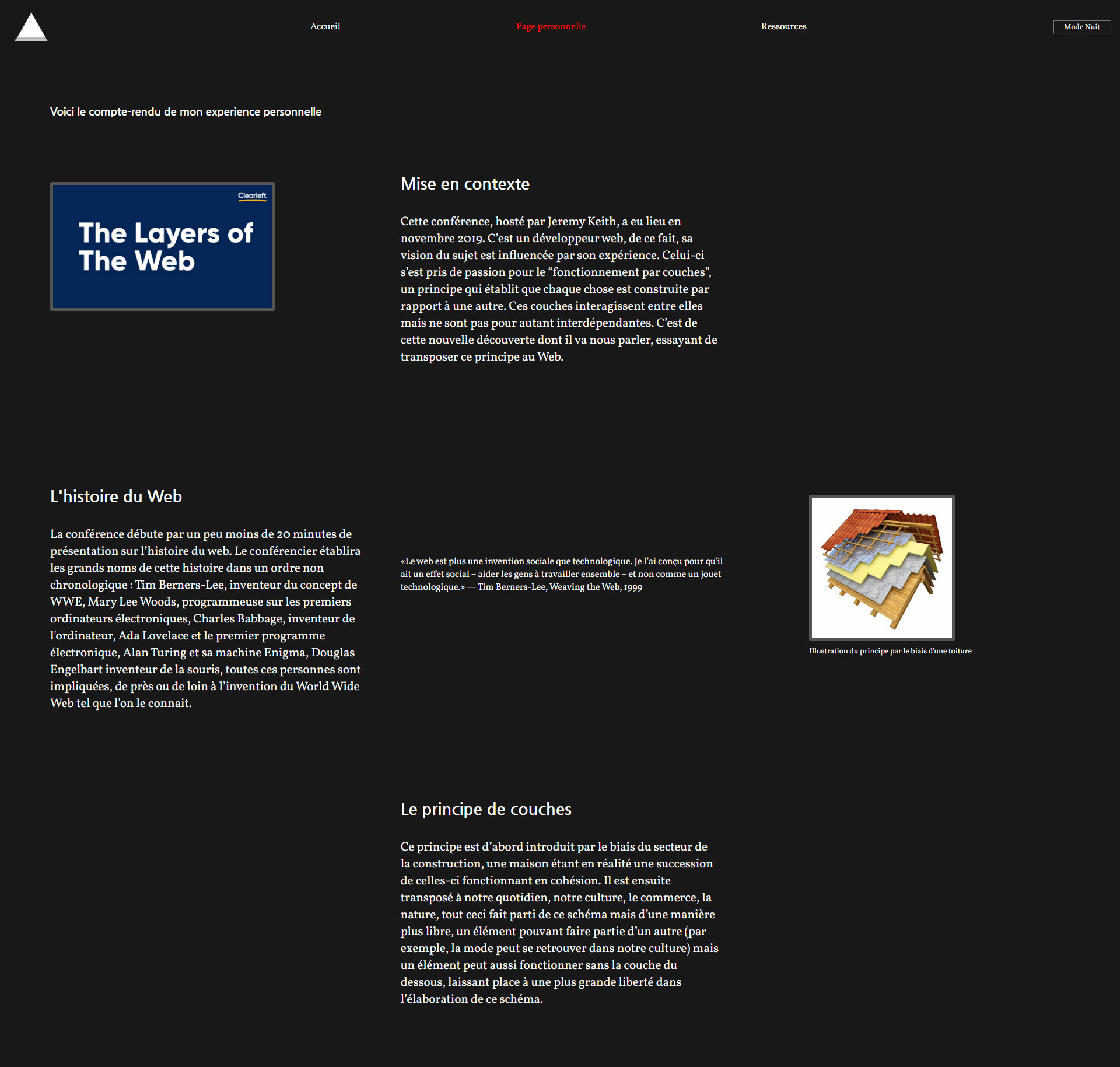
Concernant mon résumé individuelle, j'ai pris la décision de ne pas trop élaborer la partie ou le conférencier énonce les grands noms de l'histoire du Web, le sujet principale n'étant pas réellement lier à ces faits. Je me suis aider des notes prises lors de mon premier visionnage, les miennes mais également celles de mes collégues afin de diversifier les points de vues et les informations collectées.
Pour imager mes propos j'ai décider d'utiliser des images très vagues, qui englobe l'entiéreté de ceux-ci afin de ne pas surcharger la page d'une dizaine d'entre elles. J'ai par la suite pris conscience qu'il était néccesaire d'entourer ses images d'une bordure afin qu'elles se détachent du fond. Bordure qui devait être aussi visible en mode "nuit" qu'en mode "jour", le gris était donc tout indiquer.

Les bases du site
Grâce aux nombreux cours suivis au sein de l'école, je connais désormais les premières étapes néccesaires à la création d'un site.
- Reflexion sur la mise en page
- Choix des fonts
- Élaboration de la grid
- Création du logo
- ...
J'ai donc commencé à réfléchir au rendu que mon site prendra, aux différentes pages, tout en ayant en tête les choses apprises lors des conférences. Malheureusement suite à de nombreux problèmes personnelles j'ai pris du retard dés la ligne de départ. Je me suis donc passé de prototype une fois mes idées en tête. Chose qui, je le comprendrais plus tard, sera très handicapant. Mon premier jet de design étant très maladroit, possédant une structure aléatoire et une hiérarchie d'informations brouillonne.

Un bordel.
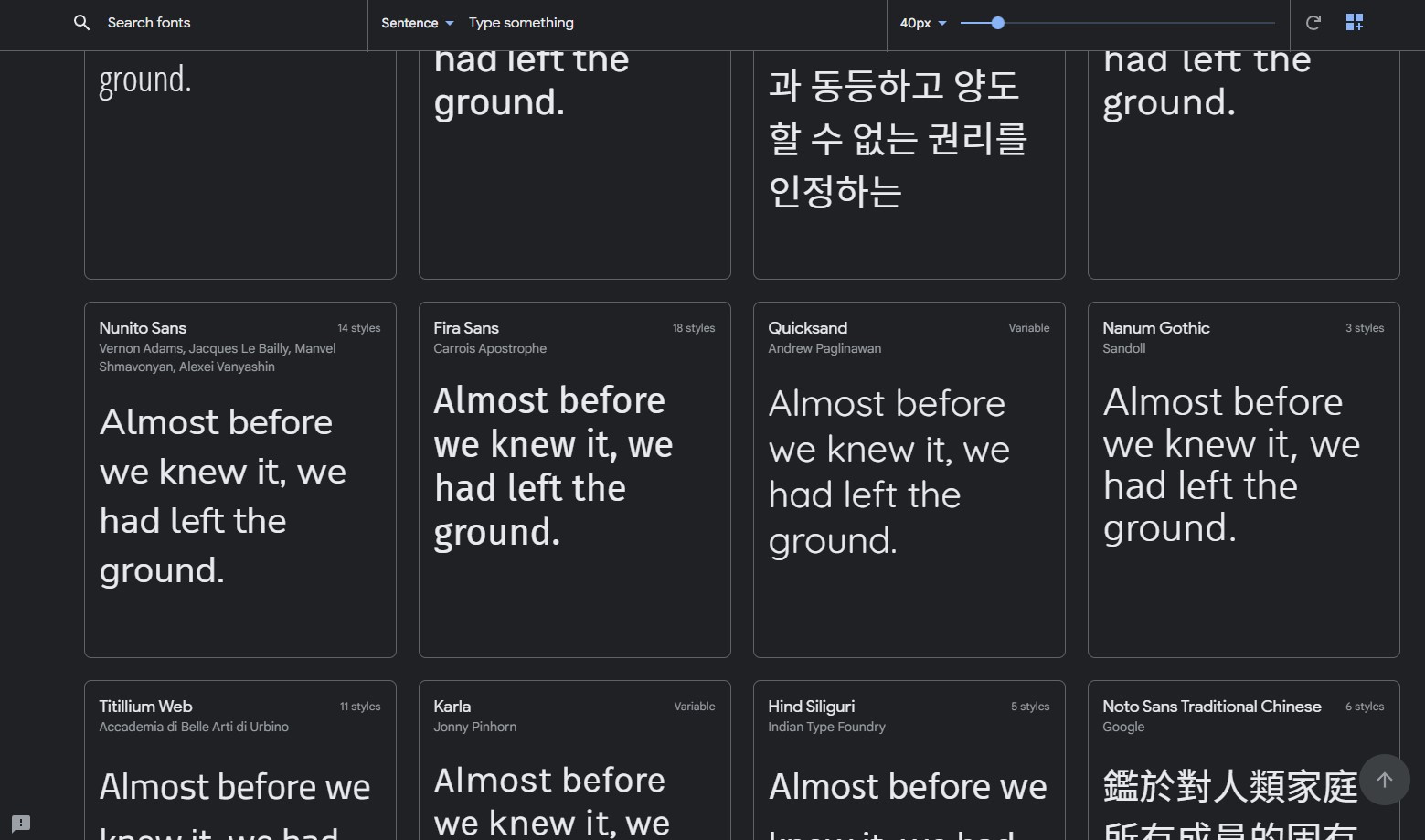
En ce qui concerne le choix des fonts, le top 20 de Google nous fut interdis. J'ai donc trier les polices en "sans-serif" pour mes titres et en "sérif" pour mes textes. Une combinaison sans prise de risque. Mon regard c'est finalement porter sur : "Vollkorn" en sérif ainsi que "Nanum Gothic" en sans sérif.

Au niveau des couleurs du site, je suis rester dans la sobriété, noir et blanc, afin de jouer sur l'espace vide et ne pas attirer l'attention de l'utilisateur sur des points non essentiels. Cette inspiration me vient de Jeffrey Zeldman, le conférencier de "Slow design for a anxious world"
Et enfin, le logo était soumis à une contrainte, il devait être constitué de formes géométrique simples. J'étais tout d'abord partis sur une déformation d'Iceberg en rectangles, ce qui rappelerais le principe de couches présenté lors de la conférence. Cependant, et suite aux conseils de monsieur Bourgaux, j'ai dévié de ma direction initiale pour me diriger vers quelques choses de plus simple, compréhensible et donc efficace. Une succession de triangle, dont seule le premier est complet afin de donner une illusation de 3D ainsi qu'un rappel du principe des couches. (en light-mode)
Ui-Kit
Maintenant que les grands points de mon design était établies, il ne me restait plus qu'à élaborer mon Ui-Kit.
Bien qu'ayant réussi à réduire mon retard sur l'atelier j'ai pris la décision de réuttiliser l'ui kit de mon Hello world en changeant les informations pour qu'ils correspondent avec IOLCE.
Intégration en grid
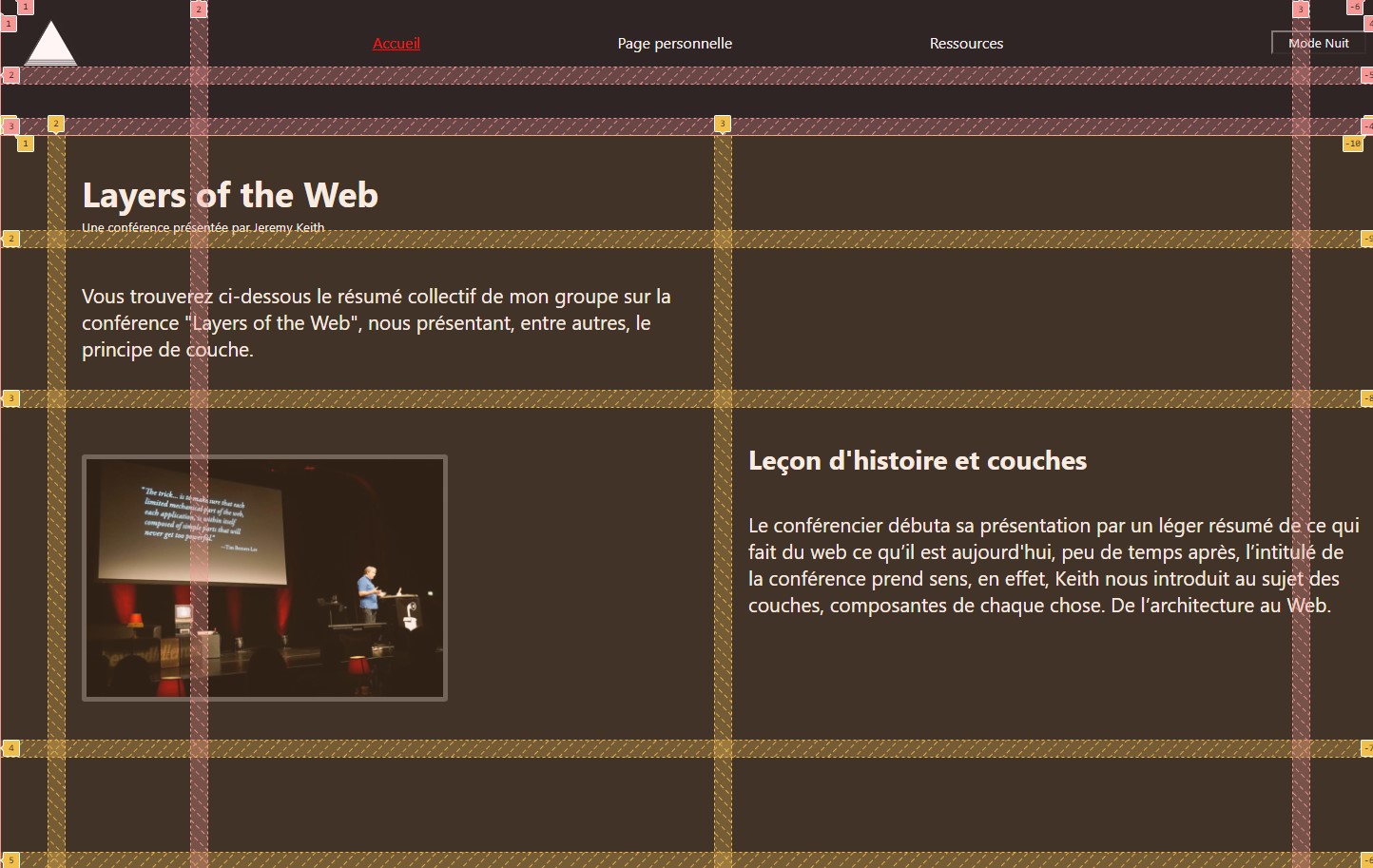
Une fois mon design bien établie il était temps de commencer à coder. J'ai eu du mal à prendre en main le concept de grille mais une fois la logique prise (placer une grille sur le container) ce principe fut très agréable à mettre en application. Le plus gros problème auquel je fus confronter vu la grille pour mon case-study version desktop et tablette, ayant bien plus de contenu que mes autres pages il fallut créer une grid personnalisé.
Post correction
Il semblerait que je n'avais pas compris le principe de grille comme je le croyais. En effet, après avoir reçu la correction des professeurs pour ce premier jet, beaucoup d'erreurs avait été commises. Je ne sais pas si c'est à cause de la fatigue ou simplement le rush qui m'a fait accepter ce site sans structure mais dans tout les cas j'ai, à mon sens, réussi à rectifier le tir lors de ma correction. Place à une certaine harmonie.

Correction
Suite à ma première remise faite peu avant le blocus de Noël, j'ai reçu un nombres importants de remarques, que j'ai donc pris en considération afin d'améliorer mon site et son contenu. J'ai entiérement repensé la disposition de mes grilles, virant celles qui étaient vides et les agençants de sortes à ce que la structure et hiérarchie de mon contenu soit bien plus compréhensible.
J'ai aussi corriger plusieurs autres points que j'ai détaillés dans un google doc. Cela m'a pris plus de temps qu'anticiper mais ces retours m'ont réellement permis de comprendre plusieurs aspects quant à la mise en pratique d'une grille CSS.
Beaucoup d'erreurs étaient liées au manque de temps, au rush, ou encore à mon manque d'attention aux détails lors des cours. J'ai pris la décision de toujours relire ces remarques avant de remettre un projet afin de confirmer que je ne réitére pas ces erreurs.
Une vidéo pour conclure ?
Une autre demande émis par cette atelier était la création d'une vidéo, compilant des plans et des images de mon groupe en action. Celle-ci fut réaliser par mes soins, en rush lors du dernier jour. Me rappelant malheureusement le retard pris au cours des dernières semaines. Je ne suis pas réellement satisfait du rendu finale bien que j'ai pu appliquer ce qu'on vu au cours de monsieur Tournay. Il nous manquait des plans vidéos mais j'ai comblés ce manque en réutilisant des plans plusieurs fois ainsi qu'en enregistrant mon écran.
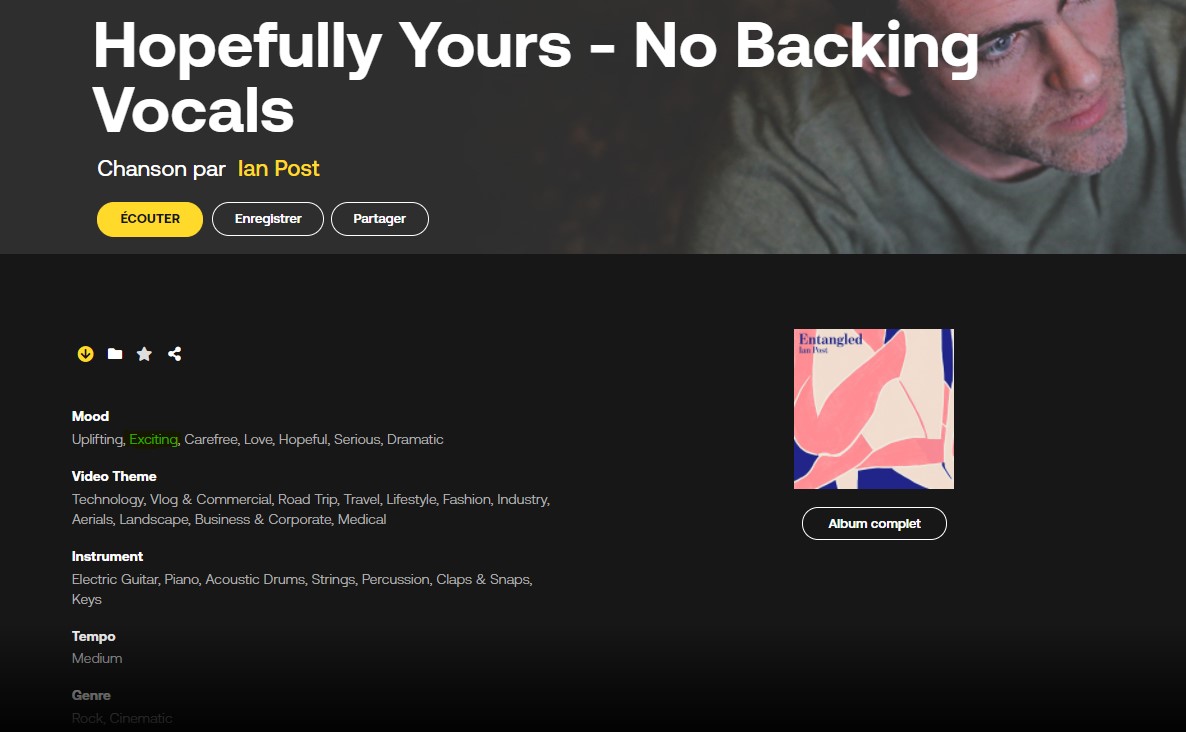
Le choix de la musique ce fit grâce au tag "Exciting", tag en rapport avec les consignes, nous indiquant que la vidéo devait être "motivante et dynamique".

Voici donc cette fameuse vidéo, je l'utiliserai comme conclusion à ce Case-Study, merci pour votre lecture et attention.